Have you ever come across a poorly designed product and wondered, ‘Why would I ever use this’?
Did you know that the Federal US government spent $1.7 trillion on the F35[1] fighter jet program for over 20 years, only to realize it was a costly failure? The reason included poor usability and the fighter jet also suffered from a touchscreen problem that didn’t work 20% of the time[2]. While the touchscreen controls may have streamlined the cockpit of the fifth-generation aircraft, prioritizing aesthetics over functionality made it an expensive failure.
Software products with impeccable User Experience (UX) design, such as Netflix or Spotify, Duolingo, Headspace or Airbnb app, or even the Google search website we take for granted, aren’t the result of a bolt of lightning. Instead, they emerge from a process of refinement. From opening the funnel in the beginning and refining down over time, successful digital product design is often a series of experiments and an iterative process until you and your team are satisfied with the result.
Whether you are a startup, an ISV, or an enterprise, looking to develop a website, enterprise mobile app, or software application, it all starts with following the right product design process. The rigorous iterative process requires careful planning, market research, hypothesis, and testing to ensure you create a successful digital product that meets the needs of your intended users. The following guide explores the key elements of the digital product design process, the strategy, what it takes to create a successful digital product, and many inspiring software product design examples.
So, let’s begin!
What is Digital Product Design?
Originally inspired by the iterative and non-linear design thinking concept propounded by Tim Brown – CEO of IDEO[3], digital product design puts users at the center stage of the rigorous and scientific process. From diving deep to delighting the end-users with exceptional product design, digital product design aims to create a product that ticks all the right boxes, product-market fit, business goals, and users’ needs. The key is understanding the end-user customer for whom the product is being created.
Elements of Digital Product Design Strategy
A successful digital product design strategy can be broken down into key elements:
User-Centric Design
End-user comes first! Early focus on users and tasks helps understand their needs, behavior, and expectations. A user-centric design approach ensures that every feature is designed and developed with the user in mind with a seamless and engaging user experience. You can have the most wonderful, beautiful user interface design, but if it has the wrong features, why would people use it if it doesn’t do what they want?
Market Research
Market and user research aims to understand the target audience, purchase behavior, and product viability. This research helps to make informed decisions about the product’s overall strategy and design functionality which further helps increase the product’s chances of success.
Competitive Analysis
Studying and analyzing your competitors’ products, features, strengths, and weaknesses similar to your product or service helps you get a clear understanding of what works and what doesn’t in the current market. Since it is an iterative process, it improves customer satisfaction and creates a unique value proposition for your digital product over time.
Prototyping
We never get things right the first time! You can never make the perfect user interface the first time you try. Therefore, prototyping ensures that you and your product managers and stakeholders can run through several task flows to accommodate all the requirements needed in an application before you get to development. So, it saves you crucial time, resources, and costs. Also, you can spot and rectify issues early in the design process and improve the quality of your final product.
Wireframing
Wireframes allow faster prototyping to eliminate errors or even discover new requirements. All the involved stakeholders, like designers, developers, and stakeholders, utilize it to understand the product’s structure, user flow, and essential features to help see the whole picture. It helps bring the entire team to the same page and minimizes misunderstandings.
MVP Development
A Minimum Viable Product (MVP) includes essential features to fulfill the needs of early adopters and gather feedback for further product development. Testing the MVP in the real market helps validate the concept and find a product-market fit before investing in complete product development.
Speed To Market
Being first gives you a first-mover advantage, and a swift time-to-market can give you a competitive edge. However, it is essential that you do not compromise on the usability and quality of the product. There’s no point if you got a piece of software out of the door, but nobody uses or adopts it.
Digital Product Design Process
The human-centered approach involves identifying a problem, conceptualizing, and developing a product through software engineering to solve business and user needs and eventually bring it to the market. Ultimately, the aim is to create a product that attracts and satisfies users.
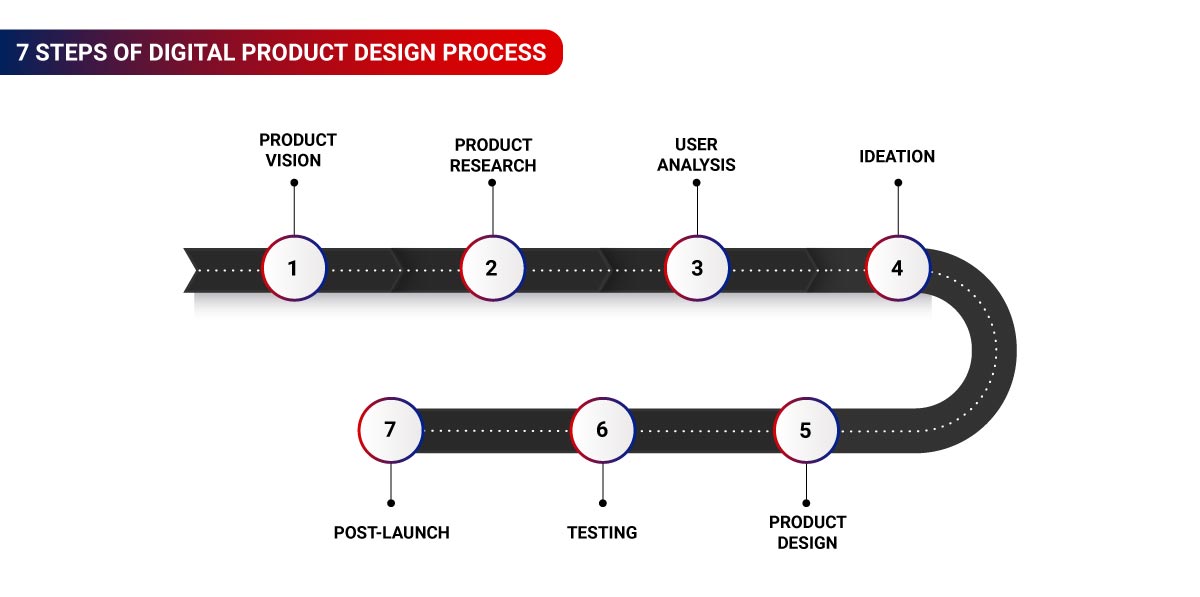
However, since each company has its own approach to the digital product design process – frequent testing or leveraging cross-functional teams and the fact that the product is designed for humans and human nature is unpredictable, there is no one-size-fits-all. The process is unique for every company and product, from the initial idea to the launch. Yet, broadly, this iterative process can be broken down into the following seven steps:

Step#1 Defining the Product Vision
Clearly identifying the product vision is a tactical necessity because it defines the question of why, what, and who about the product to everyone on the team. It goes beyond the initial idea and clearly explains what the team is working on and why it matters.
Step#2 Product Research
A pivotal step, depending on how it is executed, the product research stage guides product design and development to ensure product-market fit and customer satisfaction. This phase involves designers delving into understanding the customer through focus groups, interviews, surveys, and reviewing existing market research. You gain valuable insights into the market landscape, competitors, and, more importantly, what your customers want, their needs, dislikes, and pain points which help you know your target market better.
Step#3 User Analysis
Now that you have a clear product vision and valuable insights into your product and customers, it’s time to create user personas to understand your target audience’s emotional motivations during user analysis. User personas are developed using UX research and help designers create user-centric designs and compelling messaging.
Step#4 Visualization and Ideation of User Flow
Brainstorming, creating user stories, and user journey mapping come next and are vital tools that help you outline user flow while using the product. User journey mapping helps outline the steps users take while using the product, thus guiding the design process. Similarly, user stories follow a target persona, action, and outcome framework, while job stories follow a situation, motivation, and outcome framework.
Step#5 Designing the Product
After conducting the initial essential research, your team can now create tangible elements of the digital product that will likely resonate with potential users. At this stage, the designers should focus on developing design specifications to create low-fidelity prototypes first and then move to high-fidelity wireframes after iterating and refining their approach in the next step.
Step#6 Testing and Validating Concepts
It’s time to present your prototypes to target users and observe their reactions:
- Are they able to navigate the design easily?
- Is the intended direction clear to them?
It helps you gain fresh perspectives as the product is familiar to you but not to your early users. Please take note of their challenges and make necessary design adjustments before involving the development team.
Step#7 Post-Launch Activities
Product design is an iterative process, and therefore, digital products must constantly adapt and evolve to meet user demands even after the launch. Gathering real-world user feedback through surveys and session recordings gives you valuable insights into user behavior. It is a good practice to establish measurable success metrics, like download numbers or time on the page, and gather feedback from relevant users. This information allows you to design new elements and conduct A/B testing to determine user preferences. It also helps you improve future iterations and meet new user needs.
Digital Product Design Mistakes You Need to Avoid
Staying on track and balancing usability, utility, and functionality is critical during design. However, even the most experienced product designers can neglect fundamental software product design principles and make common mistakes such as below that can negatively impact the user experience:
Ignoring User Feedback
Digital product design is a complicated process because there are many aspects, each requiring careful planning, research, and testing. Without constant user feedback, it may seem like driving blindfolded. How do you know you are going in the right direction without constructive feedback? Approach user feedback as a critical part of the process that helps reveal requirements or exposes flaws to balance the product’s form and functionality.
Not Doing Enough Consumer Research
Quite often, in a rush to launch the product quickly, development teams cut short the consumer research phase, which leads them to skip the consumer research part. As a result, the final product fails to meet the users’ needs. You have to study, observe and understand real users and see what they do to accurately assess whether the design is easy to use and meets people’s needs. You cannot just assess that yourself. By prioritizing consumer research and user testing, you will end up with a lot of significant findings to improve your design and user interface, and your product will be so much better.
Prioritizing Aesthetics over Accessibility Design
Spending too much time on aesthetics can distract you from ensuring a great user experience for a broader range of people with disabilities, causing decreased usage and even negative feedback. User-centric design is at the center of the product design process, and opening up your product for impaired users will improve the user experience for those types of users and enhance it for the general users too. For instance, contrast fonts and background color combinations with low contrast can cause problems for users who have low vision or are color blind.
Inaccurate localization
When releasing a digital product for a global audience, your business must carefully consider various cultural components to avoid cultural missteps and provide an optimal user experience. It includes paying attention to finer details like the position of the tab for switching between sections in a mobile app. They could be different for different cultures and countries. Not considering such design elements can impact the effectiveness of user interactions and destroy the user experience. Another aspect to consider is localized text. It’s essential to display the text entirely, and in the same place a local user would expect. Attention to detail in accurate adaptation and localization can help avoid confusion and maintain the intended functionality of your digital product.
Digital Product Design Examples
If you’re searching for examples of exceptionally well-crafted software products, take a closer look at Uber and Airbnb. Despite fierce competition, they continue to reign supreme in their respective industries. Their ability to stand out is attributed mainly to their unwavering dedication to superior digital product design principles and user experience.
Uber’s app is a design triumph, constantly improving based on user feedback. Its success stems from iterative development driven by customer input and A/B testing. Key features include:
- a sleek black and white design,
- easy ride ordering with cross-promotion of Uber Eats,
- real-time car tracking on the map,
- user-friendly payment options, and
- cash payments in select regions.
Airbnb’s success is attributed to its innovative design and continuous evolution. Its designers consistently innovate, leading to significant growth. Key elements of their latest design include:
- straightforward search features,
- flexible date search option,
- upselling through Airbnb experiences,
- neighborhood guides, and
- easy access to user trip history.
Rishabh Software, Your Trusted Digital Product Design Partner
As a reputed software product development company, Rishabh Software offers full-cycle product development services, including digital product design. The design-specific services include:
- Strategy, design, and development of UX (User Experience) and UI (User Interface),
- Interactive prototyping for Web and Mobile-based software solutions,
- HTML development,
- Auditing UX and providing solutions (Usability testing),
- Redesigning existing software systems,
- Logo designing, and
- Much more.
Let’s explore effective product design in action. Here, we highlight a few successful project implementations at Rishabh Software:
Success Story: Anime Streaming App Development

Case:
A Middle East-based company wanted to develop an OTT platform offering intuitive digital streaming services of anime-centric content. They aimed to personalize viewing experiences for users across all age groups.
Solution:
Our team custom-built an anime OTT streaming platform that helped the client gain significant user engagement quickly. Product designers created wireframes for the proposed designs that highlighted fundamental features & functionalities for this digital product development. Our team provided a fantastic user experience by designing the UI component that blends minimalism with design elements and vibrant colors.
Read more about how we helped the client with Anime OTT Streaming App Development and delivered benefits like increased subscription renewals.
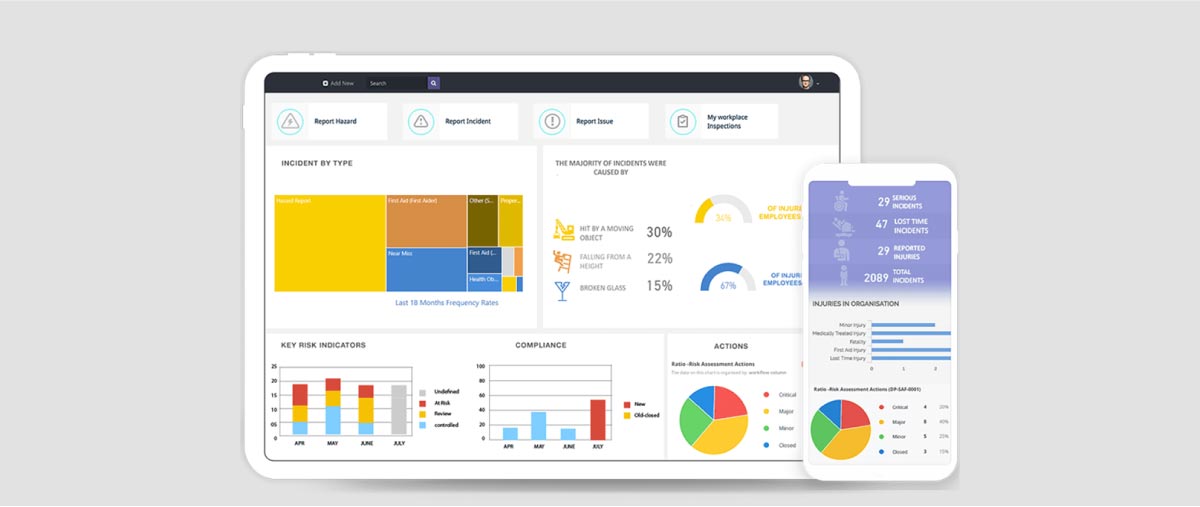
Success Story: Cloud-based Workplace Health and Safety Management System

Case:
An Australia-based Workplace Health and Safety (WHS) software solution & consulting company wanted a unified platform to monitor multi-worksite locations and transient workers and manage risk and workplace compliance.
Solution:
We built a cloud-based WHS Management System and integrated it with web and mobile interfaces that continue to help our clients effectively control risk, safety, and compliance issues. The developed digital product has top-notch features like workflow automation, online training modules, and unified business processes and complies with Australian health and safety regulations. To establish this complex system, we created workplace inspection and compliance logs, training management, incident reporting and management, and much more that required strategic design, workflow planning, and effective UX.
Read more about how we helped the client with WHS Management System Development and delivered benefits like increased profitability by eliminating health & safety risks.
Final Thoughts
As a startup or ISV, stakes are high, and you cannot leave your product’s success to chance in the present competitive landscape. Choosing a highly experienced software development company like Rishabh Software as your partner gives you instant access to a skilled team of best-in-class product designers who prioritize user-centric digital product design and development to create unique and compelling user experiences.
Frequently Asked Questions
Q: What are the most popular digital product design tools?
A: Here are the most popular tools used for software product design:
- Figma
- Adobe XD
- Adobe Photoshop
- Adobe Illustrator
- Visual Studio
Our team at Rishabh Software is highly proficient in using these digital product design tools.
Q: What are the guiding digital product design principles?
A: Here are five digital product design principles that guide product designers and teams to the final product vision:
- Start with user needs: Put the user first and understand their needs. From user interviews to usability testing, it is about involving the user throughout the process.
- Seamless Experience: Designing intuitive and seamless digital experiences with fast loading times, easy navigation, and clear instructions.
- Prioritize Simplicity: Creating a digital product that is simple and easy to use helps prioritize users’ needs. However, it should be done without compromising usability and functionality.
- Data-Informed Decisions: Use data to guide your decision and direction. Making informed product design choices based on quantitative and qualitative data analysis makes product changes more convincing and user experience more valuable.
- Strive for Consistency: Striking a balance between functionality and form is critical. Maintaining visual consistency with layouts, design elements, and typography ensures a seamless user experience.
Q: How is digital product design different from UX?
A: Product design and UX design are often used interchangeably, but they have nuanced differences. Product design connects the customer, the product, and the business. Whereas UX design centers around usability and customer experience, narrowing its focus on the user’s needs and interaction with the product.
Q: What is design thinking in digital product design?
A: Design thinking, a methodology for digital product design, involves the following five key steps:
- Empathize: Understand user struggles through customer research and client interviews.
- Define: Identify the ideal customer’s struggles and the scope of potential solutions.
- Ideate: Brainstorm multiple potential solutions from different angles.
- Prototype: Create a prototype incorporating the system, processes, and interface elements.
- Test: Gather feedback by testing the prototype with the target audience and use the insights to refine and improve the product.
Footnotes:
1. https://www.gao.gov/assets/gao-22-105128.pdf
2. https://www.trtworld.com/magazine/us-admits-f-35-failed-to-replace-f-16-as-planned-needs-new-fighter-jet-44483
3. https://designthinking.ideo.com/











 30 Min
30 Min


